case study
Fiche Projet / Profil d'un Logiciel SaaS & Design System
Introduction
La fiche projet est un outil essentiel pour centraliser les informations critiques d’un projet, facilitant ainsi une gestion efficace des étapes, des membres d’équipe, des délais et des objectifs.
La récente amélioration de sa clarté de lecture permet aux utilisateurs de naviguer plus facilement à travers les détails complexes et de prendre des décisions informées de manière plus rapide et efficace.
workflow
Research Interviews
Audit
Design
Iteration
rôle
Product Designer
Contexte
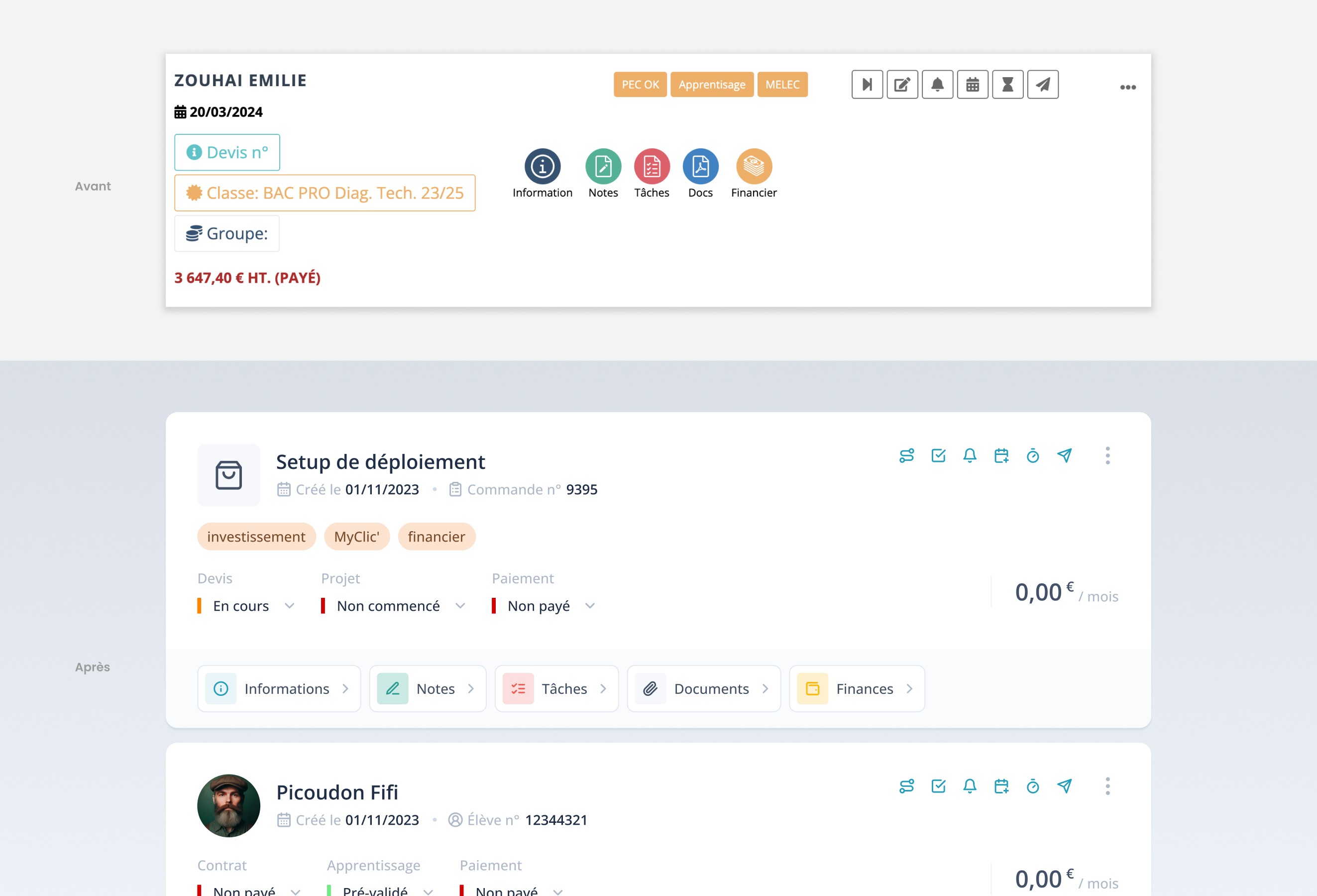
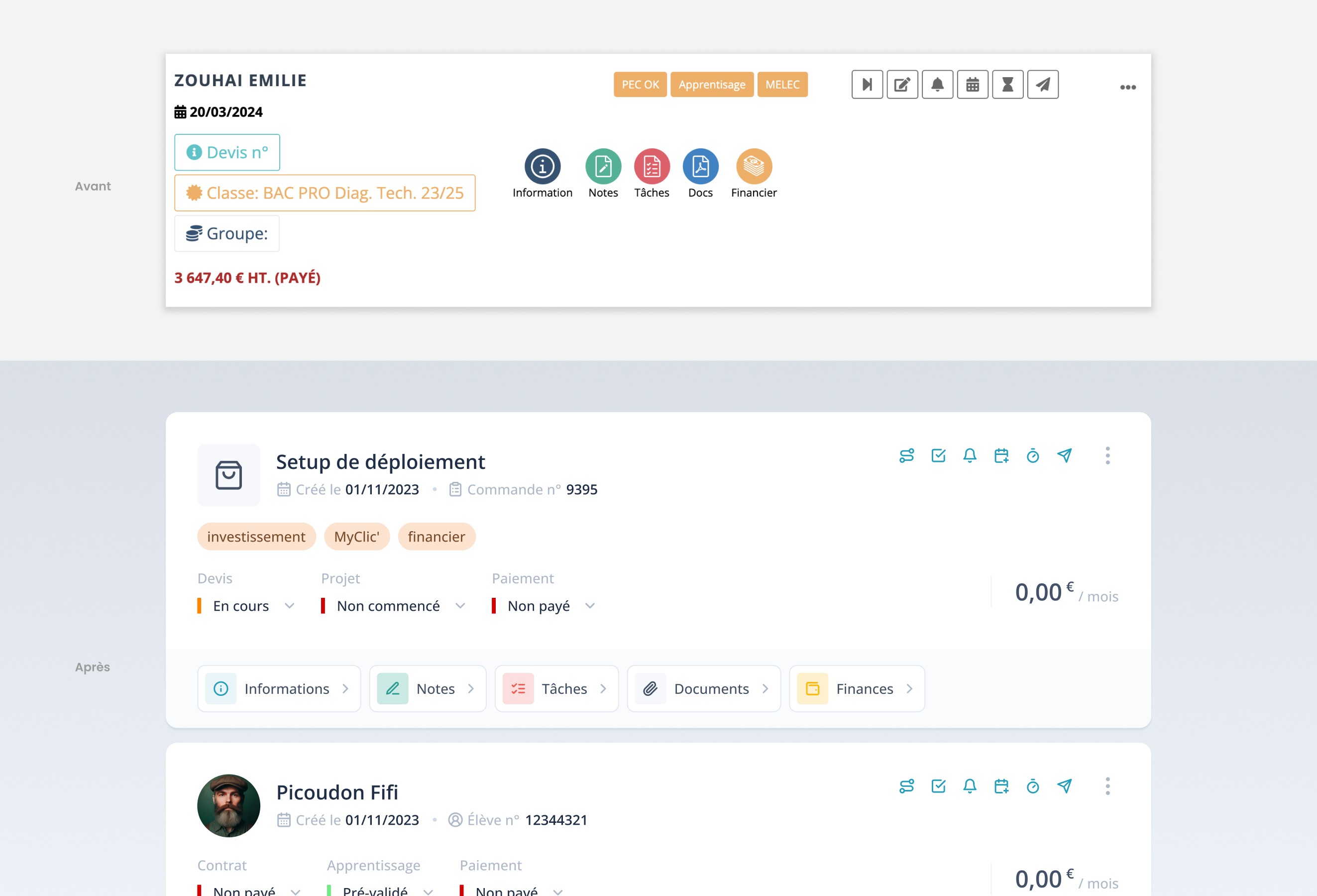
Pour les responsables de relation client et suivi de projet, une fiche de projet dans un CRM permet de centraliser l’accès rapide aux informations et aux actions clés. Mais de manière fonctionnelle, elle présentait plusieurs problèmes; il était difficile de la lire et de comprendre comment l’utiliser. J’ai été en charge de l’amélioration de la carte du point de vue de la facilité d’utilisation et de clarté visuelle, en optimisant la hiérarchie de l'information et l’UI.
Contexte
Pour les responsables de relation client et suivi de projet, une fiche de projet dans un CRM permet de centraliser l’accès rapide aux informations et aux actions clés. Mais de manière fonctionnelle, elle présentait plusieurs problèmes; il était difficile de la lire et de comprendre comment l’utiliser. J’ai été en charge de l’amélioration de la carte du point de vue de la facilité d’utilisation et de clarté visuelle, en optimisant la hiérarchie de l'information et l’UI.
Contexte
Pour les responsables de relation client et suivi de projet, une fiche de projet dans un CRM permet de centraliser l’accès rapide aux informations et aux actions clés. Mais de manière fonctionnelle, elle présentait plusieurs problèmes; il était difficile de la lire et de comprendre comment l’utiliser. J’ai été en charge de l’amélioration de la carte du point de vue de la facilité d’utilisation et de clarté visuelle, en optimisant la hiérarchie de l'information et l’UI.
Problématique
La fiche de projet présentait des problèmes d’utilisation et devait être restructurée pour chaque action et élément d’information sans modifier les fonctionnalités, tout en permettant une déclinaison en fiche de profil. Était-il envisageable d’améliorer la conception de la fiche non seulement pour améliorer sa convivialité, mais aussi pour l’ouvrir à une nouvelle utilisation tout en gardant une même logique de lecture ?
Problématique
La fiche de projet présentait des problèmes d’utilisation et devait être restructurée pour chaque action et élément d’information sans modifier les fonctionnalités, tout en permettant une déclinaison en fiche de profil. Était-il envisageable d’améliorer la conception de la fiche non seulement pour améliorer sa convivialité, mais aussi pour l’ouvrir à une nouvelle utilisation tout en gardant une même logique de lecture ?
Enjeux
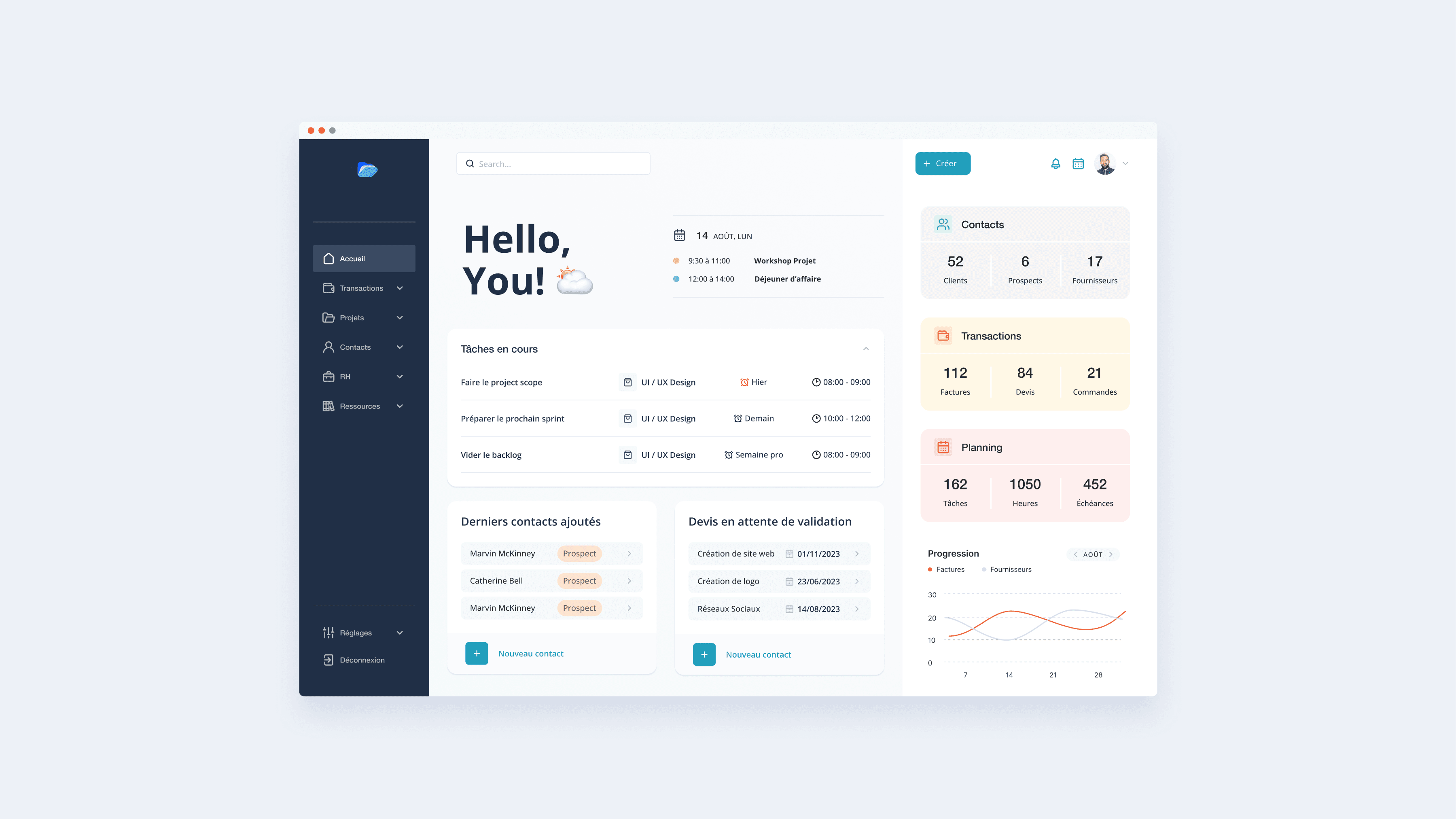
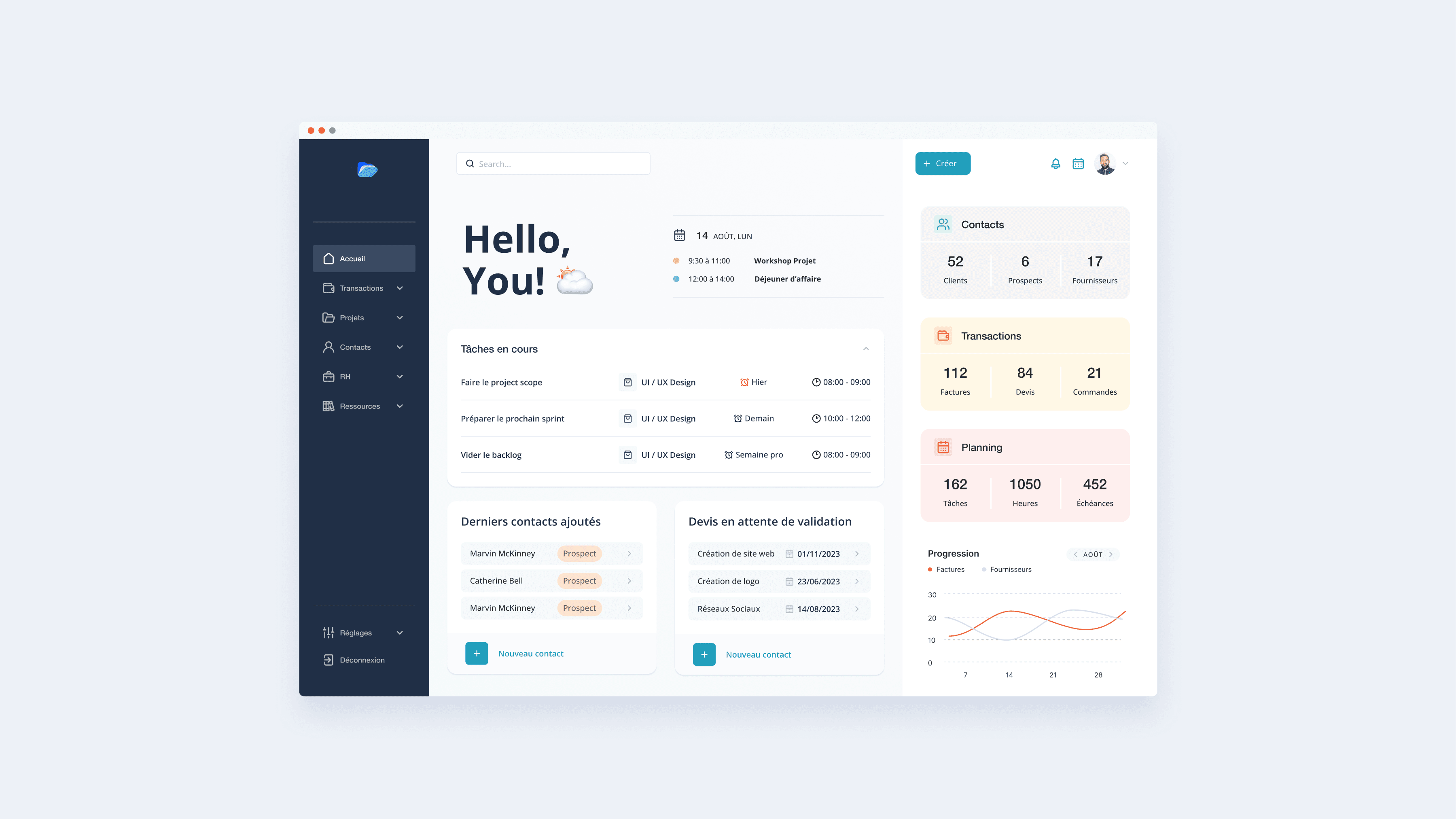
Certaines pages du CRM, comme la page des apprentis, la page des comptes et des affaires, présentent une liste de centaines de fiches. Ces fiches offrent aux utilisateurs une vue concentrée d’un projet ou d’un profil, et certaines permettent même de voir le montant et le statut d’une commande.
La base de données regroupe de nombreuses fiches, faisant remonter des informations et des actions parfois différentes. Parfaitement adaptées aux actions et aux informations remontées, certaines fiches plus complètes présentaient également des mots-clés et/ou cachaient certaines actions ou informations selon le niveau de permission de l’utilisateur.
Enjeux
Certaines pages du CRM, comme la page des apprentis, la page des comptes et des affaires, présentent une liste de centaines de fiches. Ces fiches offrent aux utilisateurs une vue concentrée d’un projet ou d’un profil, et certaines permettent même de voir le montant et le statut d’une commande.
La base de données regroupe de nombreuses fiches, faisant remonter des informations et des actions parfois différentes. Parfaitement adaptées aux actions et aux informations remontées, certaines fiches plus complètes présentaient également des mots-clés et/ou cachaient certaines actions ou informations selon le niveau de permission de l’utilisateur.
Enjeux
Certaines pages du CRM, comme la page des apprentis, la page des comptes et des affaires, présentent une liste de centaines de fiches. Ces fiches offrent aux utilisateurs une vue concentrée d’un projet ou d’un profil, et certaines permettent même de voir le montant et le statut d’une commande.
La base de données regroupe de nombreuses fiches, faisant remonter des informations et des actions parfois différentes. Parfaitement adaptées aux actions et aux informations remontées, certaines fiches plus complètes présentaient également des mots-clés et/ou cachaient certaines actions ou informations selon le niveau de permission de l’utilisateur.






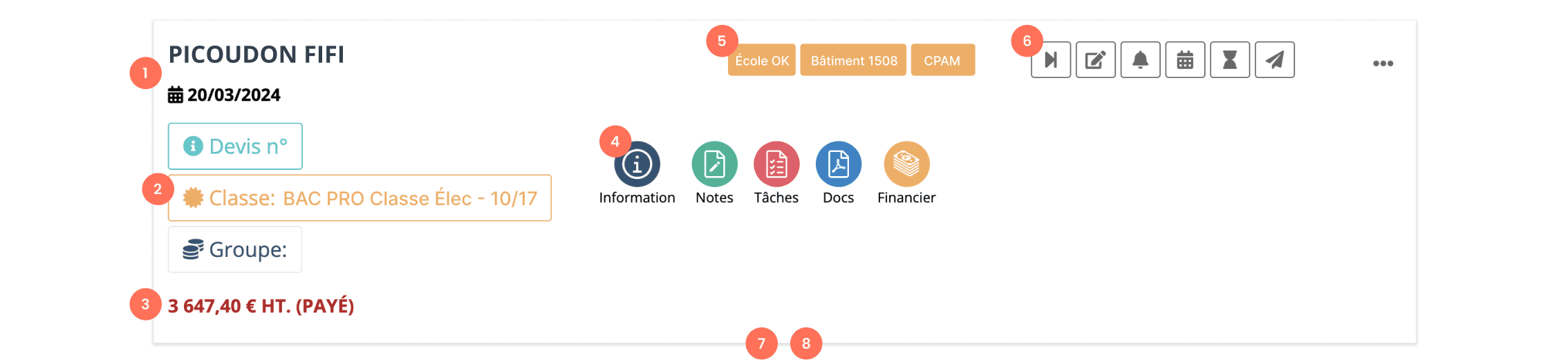
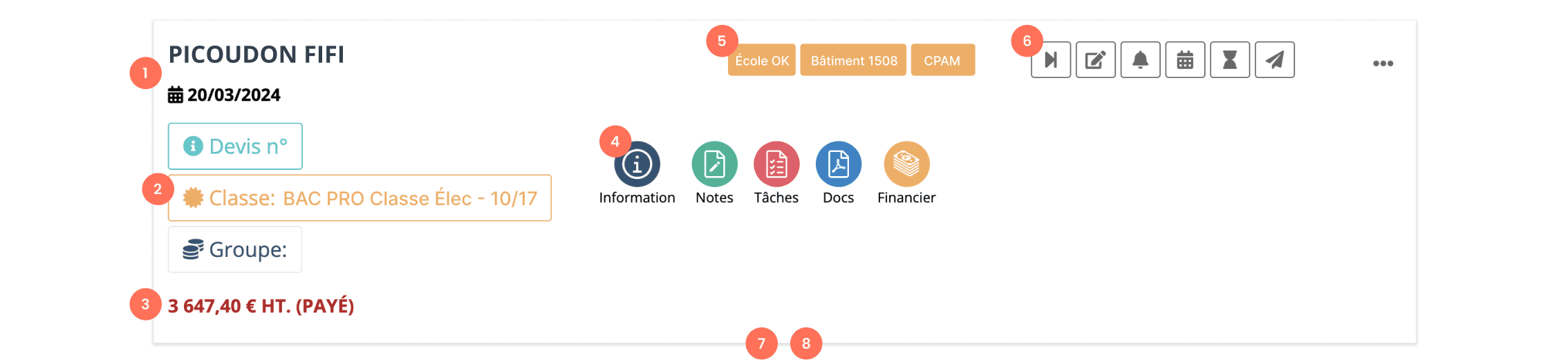
Voici une liste de problèmes d’utilisation et visuel qui avait besoin d’attention :
Il n’existe pas uen assez grande différence de style entre le titre et la date de création ce qui rend confuse la hiérarchie d’information et n’inclue pas d’élément distinctif entre profil et projet.
Les longues métadonnées rencontre les boutons de navigation du centre et leurs couleurs font penser qu’elles mènent vers des actions.
La couleur du montant reste la même, même si elle n’est pas facturable ou non réglée.
Le nombre de boutons de navigation varie en fonction du niveau de permission de l’utilisateur et déroule parfois une liste.
Les mot-clés sont difficilement associables aux fiches et leur couleur font penser qu’ils ont un rapport avec l’aspect financier
Le manque d’accent sur les boutons d’action de création rapide
L’utilisation excessive de couleurs variées ajoute beaucoup de poids à la fiche. À cause de leur diversité, il est difficile de déterminer quelle information conduit à une action et à quel type elle correspond.
L’aligment au sein des groupes d’éléments répondent à des règles différentes et cassent la logique de lecture.
Recherche
Plusieurs de ces problèmes étaient liés à la compréhension des meilleures pratiques en matière d’expérience utilisateur, mais d’autres provenaient directement de l’équipe Web, rapportant le manque de clarté comme raison principale.
Après m’être plongée dans des recherches sur l’utilisation des fiches, j’en ai conclu que les utilisateurs pouvaient être frustrés de ne pas connaître rapidement les métriques liées aux fiches, comme le nombre de fichiers attachés, le nombre de tâches, le nombre de notes, etc.
L’équipe a adoré la fonctionnalité de KPI cliquables, mais a estimé qu’il y avait une trop grande différence visuelle entre les onglets originaux.
Recherche
Plusieurs de ces problèmes étaient liés à la compréhension des meilleures pratiques en matière d’expérience utilisateur, mais d’autres provenaient directement de l’équipe Web, rapportant le manque de clarté comme raison principale.
Après m’être plongée dans des recherches sur l’utilisation des fiches, j’en ai conclu que les utilisateurs pouvaient être frustrés de ne pas connaître rapidement les métriques liées aux fiches, comme le nombre de fichiers attachés, le nombre de tâches, le nombre de notes, etc.
L’équipe a adoré la fonctionnalité de KPI cliquables, mais a estimé qu’il y avait une trop grande différence visuelle entre les onglets originaux.
Recherche
Plusieurs de ces problèmes étaient liés à la compréhension des meilleures pratiques en matière d’expérience utilisateur, mais d’autres provenaient directement de l’équipe Web, rapportant le manque de clarté comme raison principale.
Après m’être plongée dans des recherches sur l’utilisation des fiches, j’en ai conclu que les utilisateurs pouvaient être frustrés de ne pas connaître rapidement les métriques liées aux fiches, comme le nombre de fichiers attachés, le nombre de tâches, le nombre de notes, etc.
L’équipe a adoré la fonctionnalité de KPI cliquables, mais a estimé qu’il y avait une trop grande différence visuelle entre les onglets originaux.
Ma vision
Je visais à améliorer l’utilisation de la fiche projet et à structurer la conception pour une utilisation supplémentaire. J’espérais aussi utiliser ce projet comme point d’entrée pour redessiner l’interface utilisateur de manière plus conviviale et l’implémenter sur les composants réutilisables du système de design mis en place.
Ma vision
Je visais à améliorer l’utilisation de la fiche projet et à structurer la conception pour une utilisation supplémentaire. J’espérais aussi utiliser ce projet comme point d’entrée pour redessiner l’interface utilisateur de manière plus conviviale et l’implémenter sur les composants réutilisables du système de design mis en place.
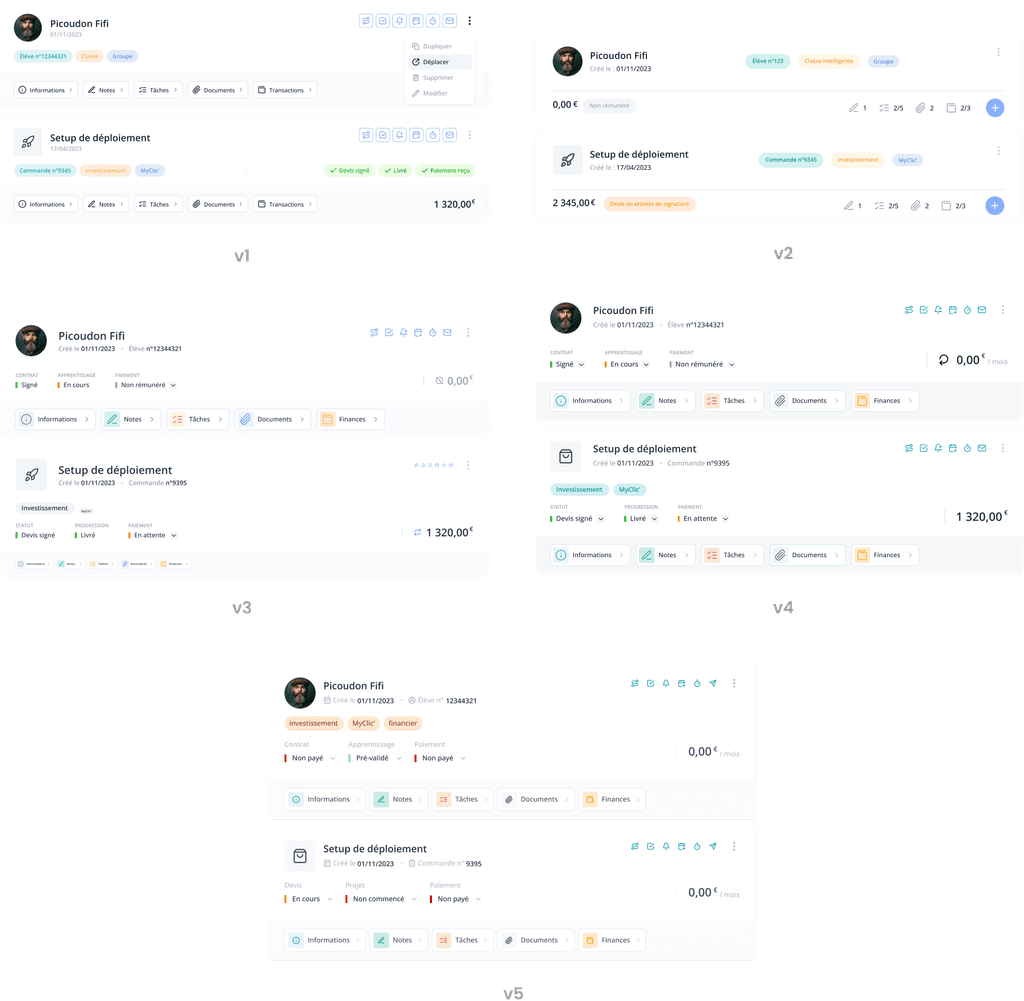
Disposition des éléments de manière vertical et responsive mobile
Comme il y a beaucoup d’actions et d’informations groupées ensemble, j’ai réaligné les éléments par groupe, les uns au-dessus des autres, tout en conservant certains groupes côte à côte pour permettre une adaptation mobile sous la forme d’une grille.
Cela permet à chaque élément d’être réorganisé de manière dynamique selon les données disponibles, l’affichage et les actions autorisées. Cela nous a également permis d’ajouter ou d’enlever des sections entières lors des itérations.
Disposition des éléments de manière vertical et responsive mobile
Comme il y a beaucoup d’actions et d’informations groupées ensemble, j’ai réaligné les éléments par groupe, les uns au-dessus des autres, tout en conservant certains groupes côte à côte pour permettre une adaptation mobile sous la forme d’une grille.
Cela permet à chaque élément d’être réorganisé de manière dynamique selon les données disponibles, l’affichage et les actions autorisées. Cela nous a également permis d’ajouter ou d’enlever des sections entières lors des itérations.
Disposition des éléments de manière vertical et responsive mobile
Comme il y a beaucoup d’actions et d’informations groupées ensemble, j’ai réaligné les éléments par groupe, les uns au-dessus des autres, tout en conservant certains groupes côte à côte pour permettre une adaptation mobile sous la forme d’une grille.
Cela permet à chaque élément d’être réorganisé de manière dynamique selon les données disponibles, l’affichage et les actions autorisées. Cela nous a également permis d’ajouter ou d’enlever des sections entières lors des itérations.
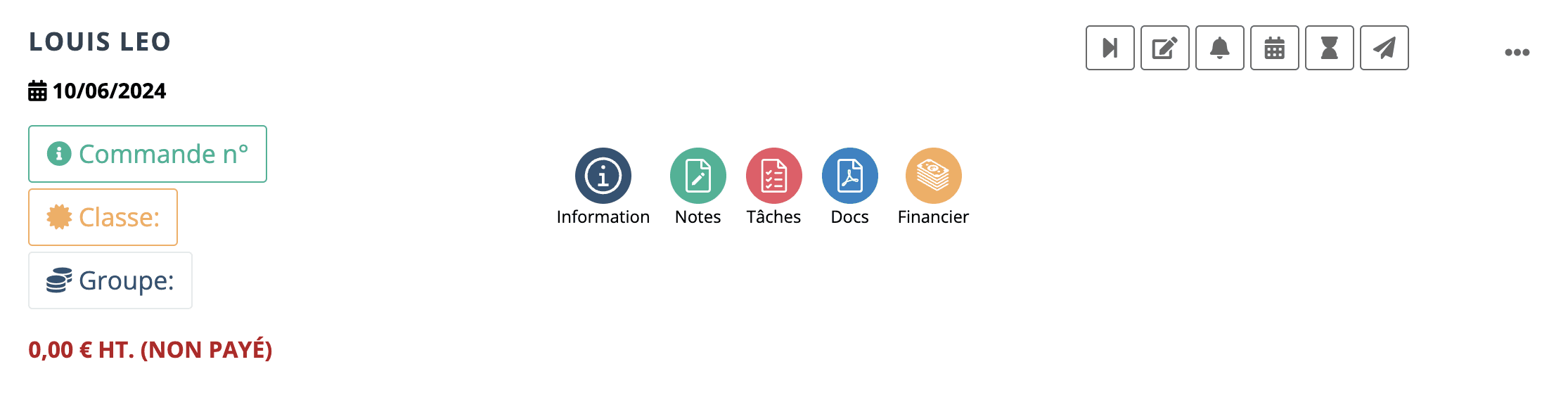
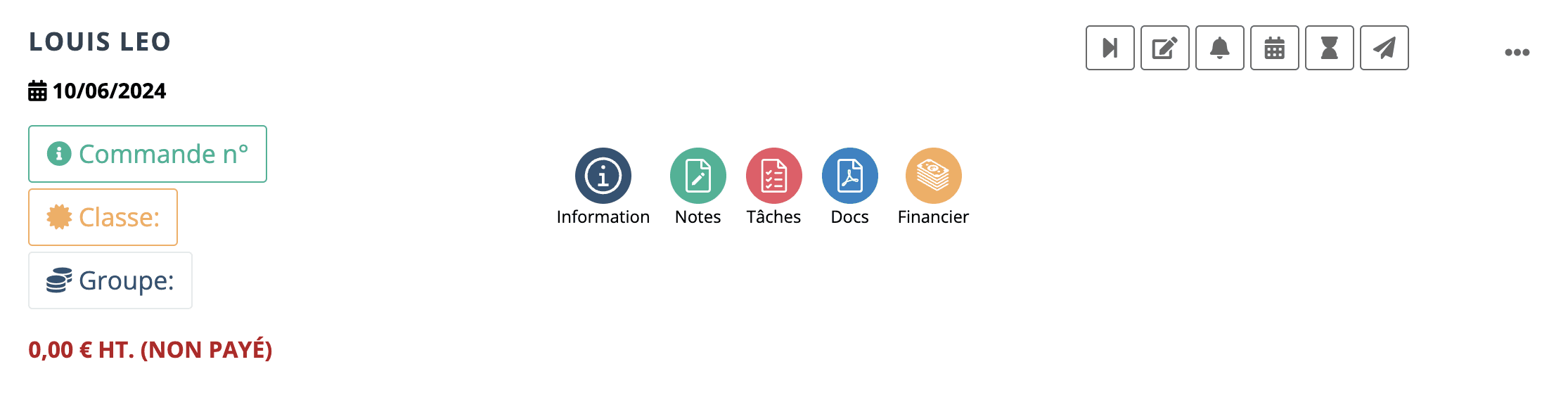
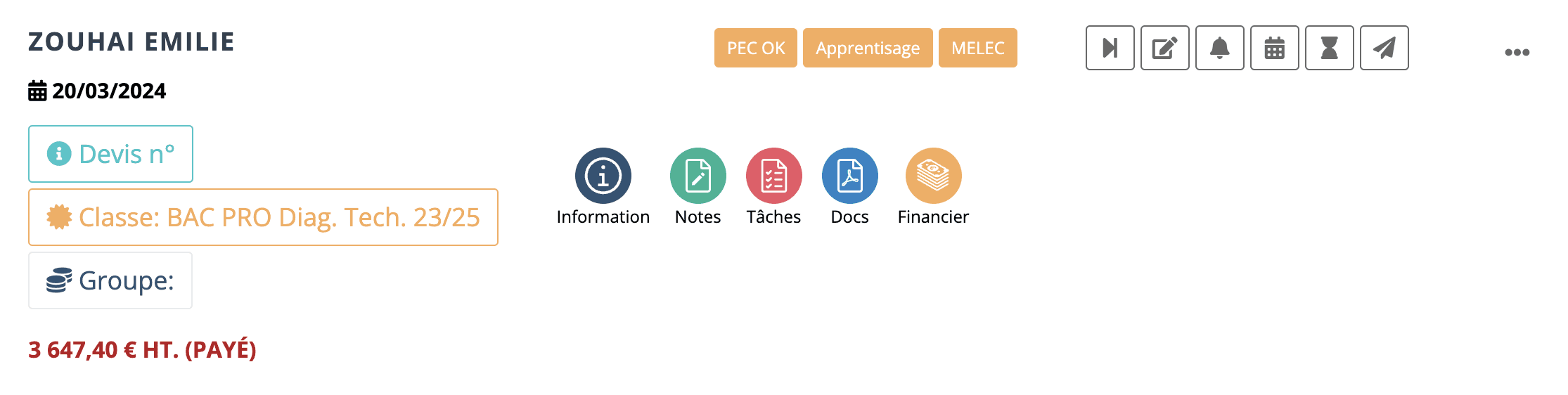
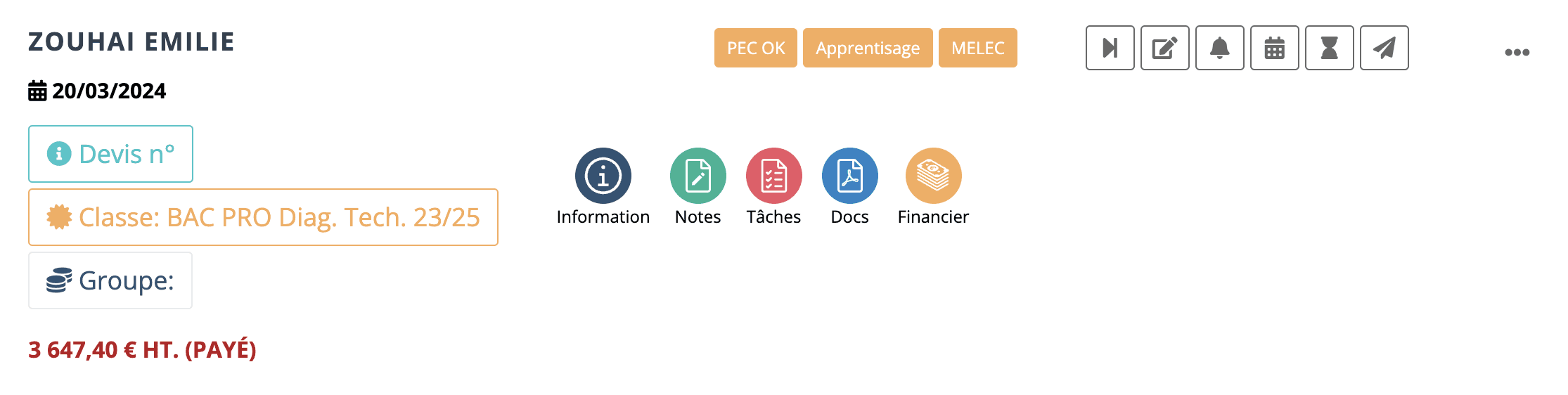
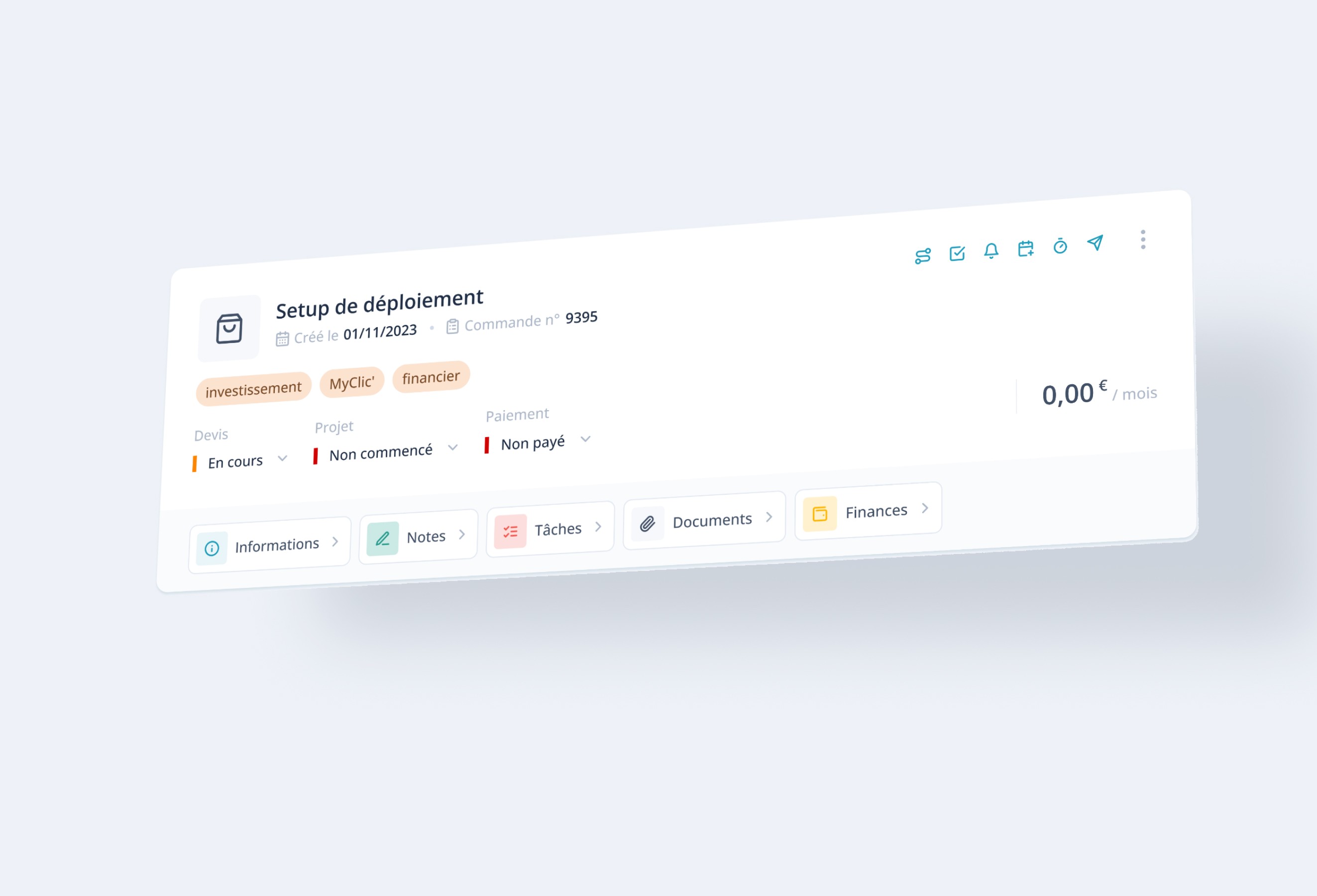
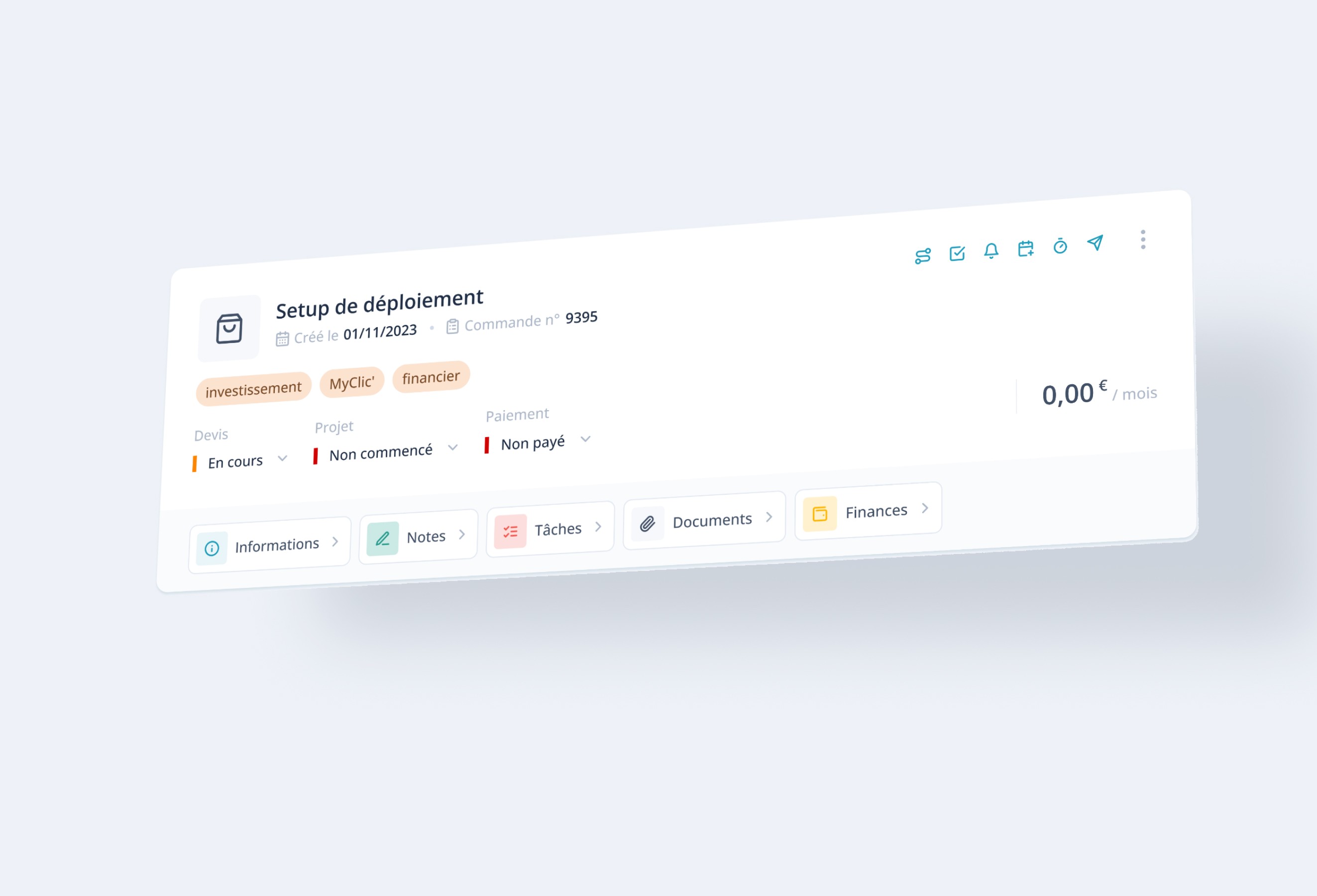
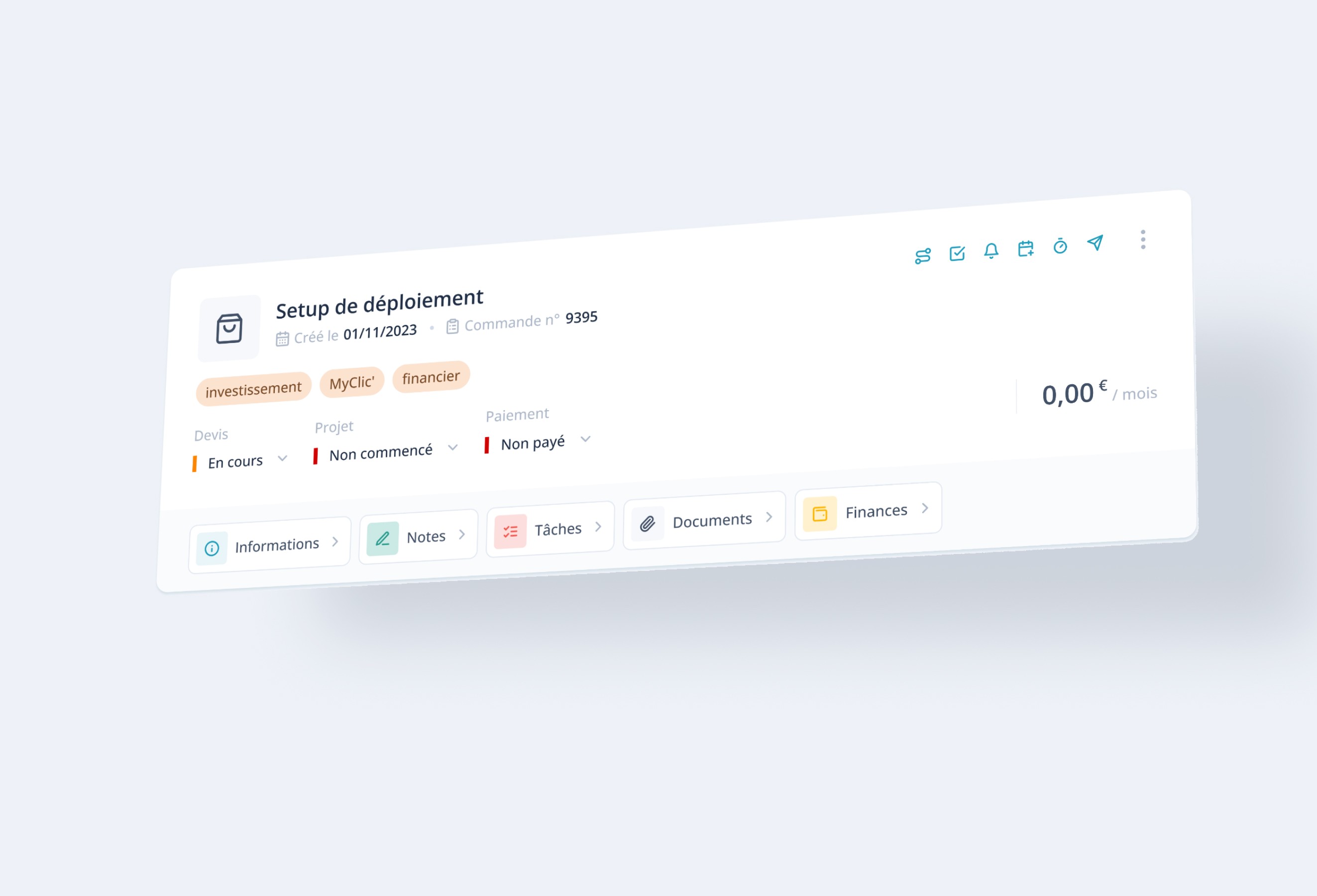
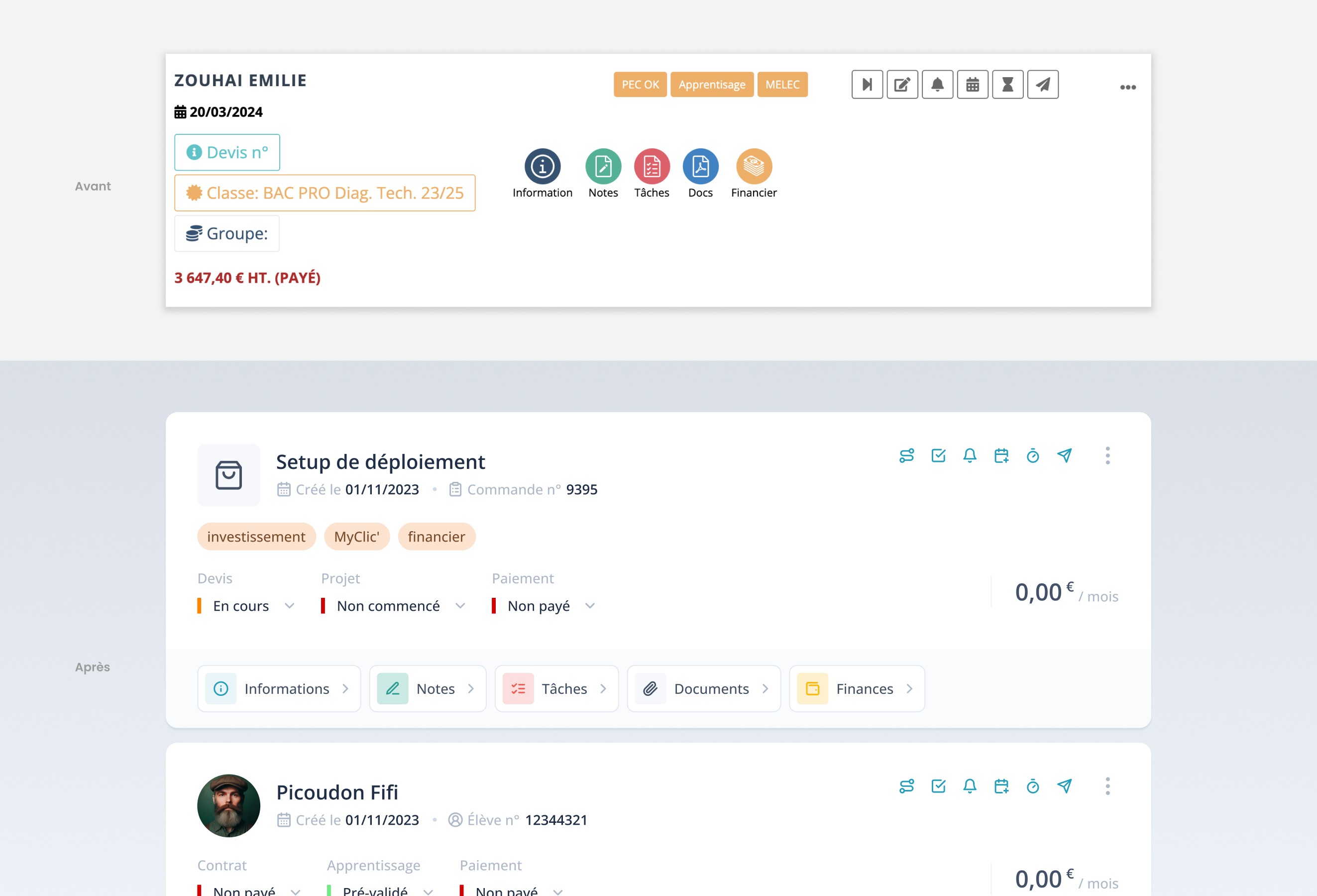
Amélioration de la lisibilité
Comme il y a beaucoup d’actions et d’informations groupées ensemble, j’ai réaligné les éléments par groupe, les uns au-dessus des autres, tout en conservant certains groupes côte à côte pour permettre une adaptation mobile sous la forme d’une grille.Redéfinir la position des éléments, tout en anticipant l’utilisation pour une fiche de profil, m’a permis de faire varier les informations de manière dynamique entre les fiches selon leur nature. Cela aide à maintenir des repères pour l’utilisateur pour une lecture plus rapide et à configurer une hiérarchie typographique claire en jouant sur la taille et la graisse des textes, afin de souligner les éléments les plus importants.
Cela permet à chaque élément d’être réorganisé de manière dynamique selon les données disponibles, l’affichage et les actions autorisées. Cela nous a également permis d’ajouter ou d’enlever des sections entières lors des itérations.
Amélioration de la lisibilité
Comme il y a beaucoup d’actions et d’informations groupées ensemble, j’ai réaligné les éléments par groupe, les uns au-dessus des autres, tout en conservant certains groupes côte à côte pour permettre une adaptation mobile sous la forme d’une grille.Redéfinir la position des éléments, tout en anticipant l’utilisation pour une fiche de profil, m’a permis de faire varier les informations de manière dynamique entre les fiches selon leur nature. Cela aide à maintenir des repères pour l’utilisateur pour une lecture plus rapide et à configurer une hiérarchie typographique claire en jouant sur la taille et la graisse des textes, afin de souligner les éléments les plus importants.
Cela permet à chaque élément d’être réorganisé de manière dynamique selon les données disponibles, l’affichage et les actions autorisées. Cela nous a également permis d’ajouter ou d’enlever des sections entières lors des itérations.
Amélioration de la lisibilité
Comme il y a beaucoup d’actions et d’informations groupées ensemble, j’ai réaligné les éléments par groupe, les uns au-dessus des autres, tout en conservant certains groupes côte à côte pour permettre une adaptation mobile sous la forme d’une grille.Redéfinir la position des éléments, tout en anticipant l’utilisation pour une fiche de profil, m’a permis de faire varier les informations de manière dynamique entre les fiches selon leur nature. Cela aide à maintenir des repères pour l’utilisateur pour une lecture plus rapide et à configurer une hiérarchie typographique claire en jouant sur la taille et la graisse des textes, afin de souligner les éléments les plus importants.
Cela permet à chaque élément d’être réorganisé de manière dynamique selon les données disponibles, l’affichage et les actions autorisées. Cela nous a également permis d’ajouter ou d’enlever des sections entières lors des itérations.


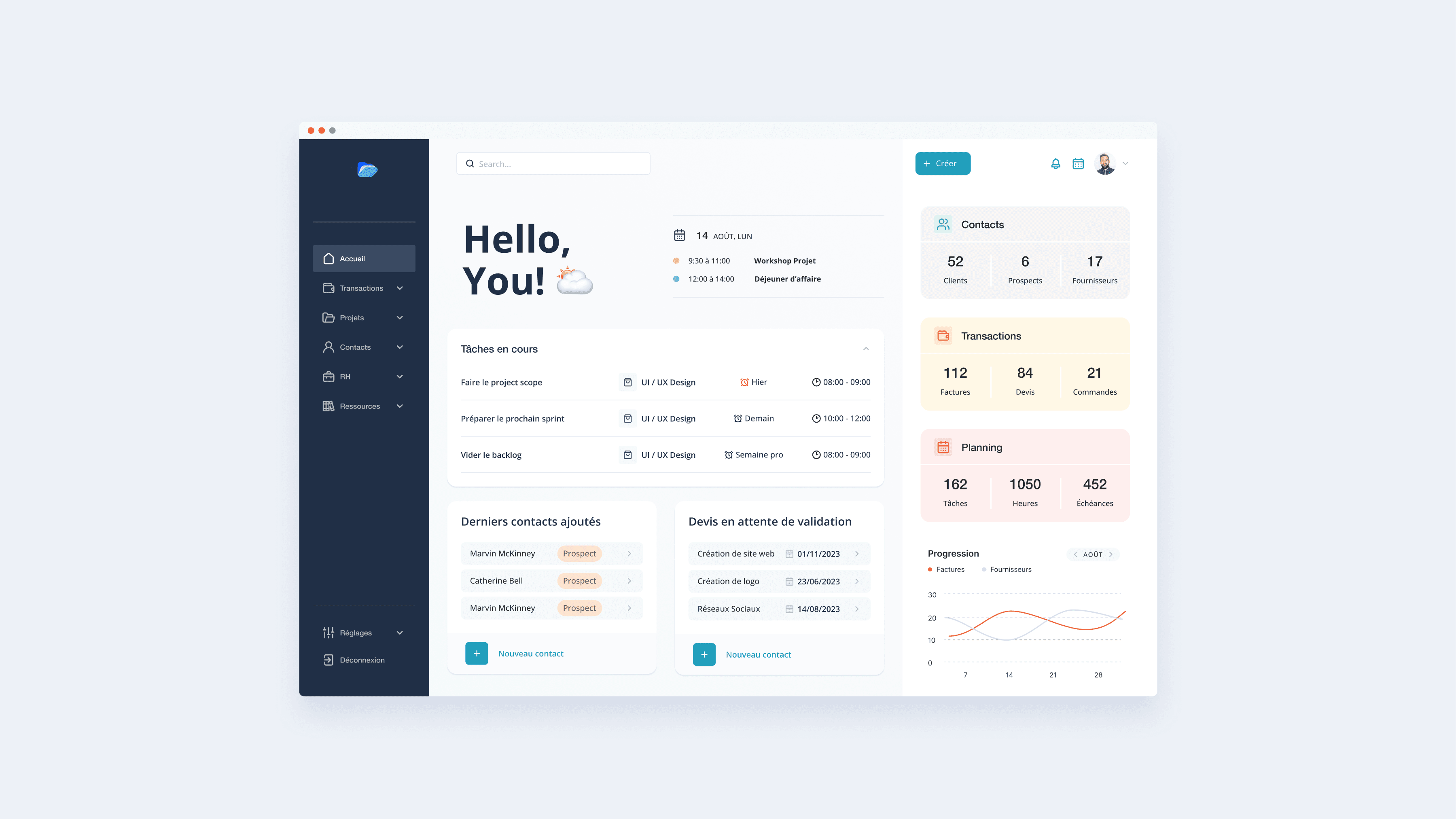
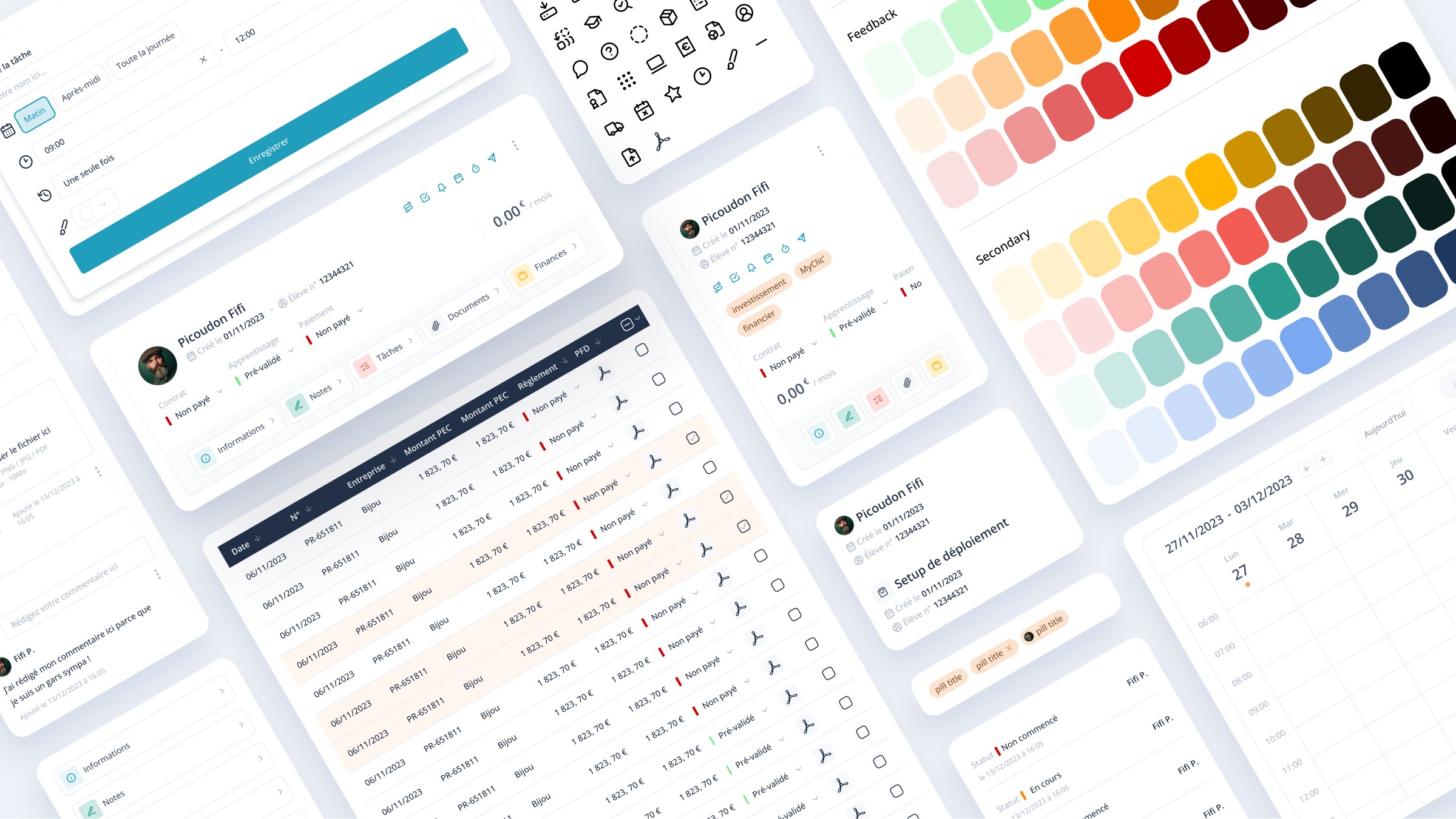
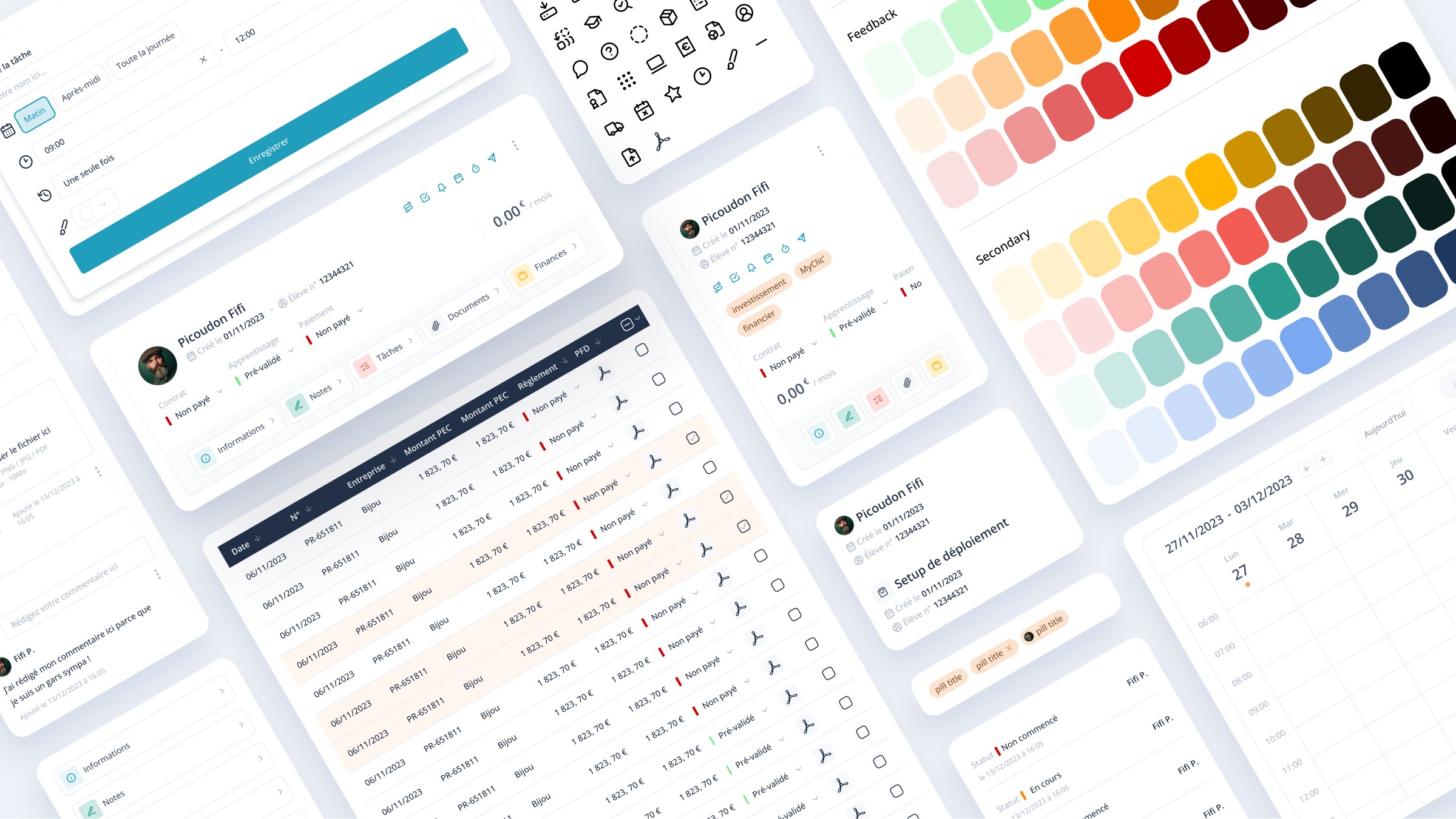
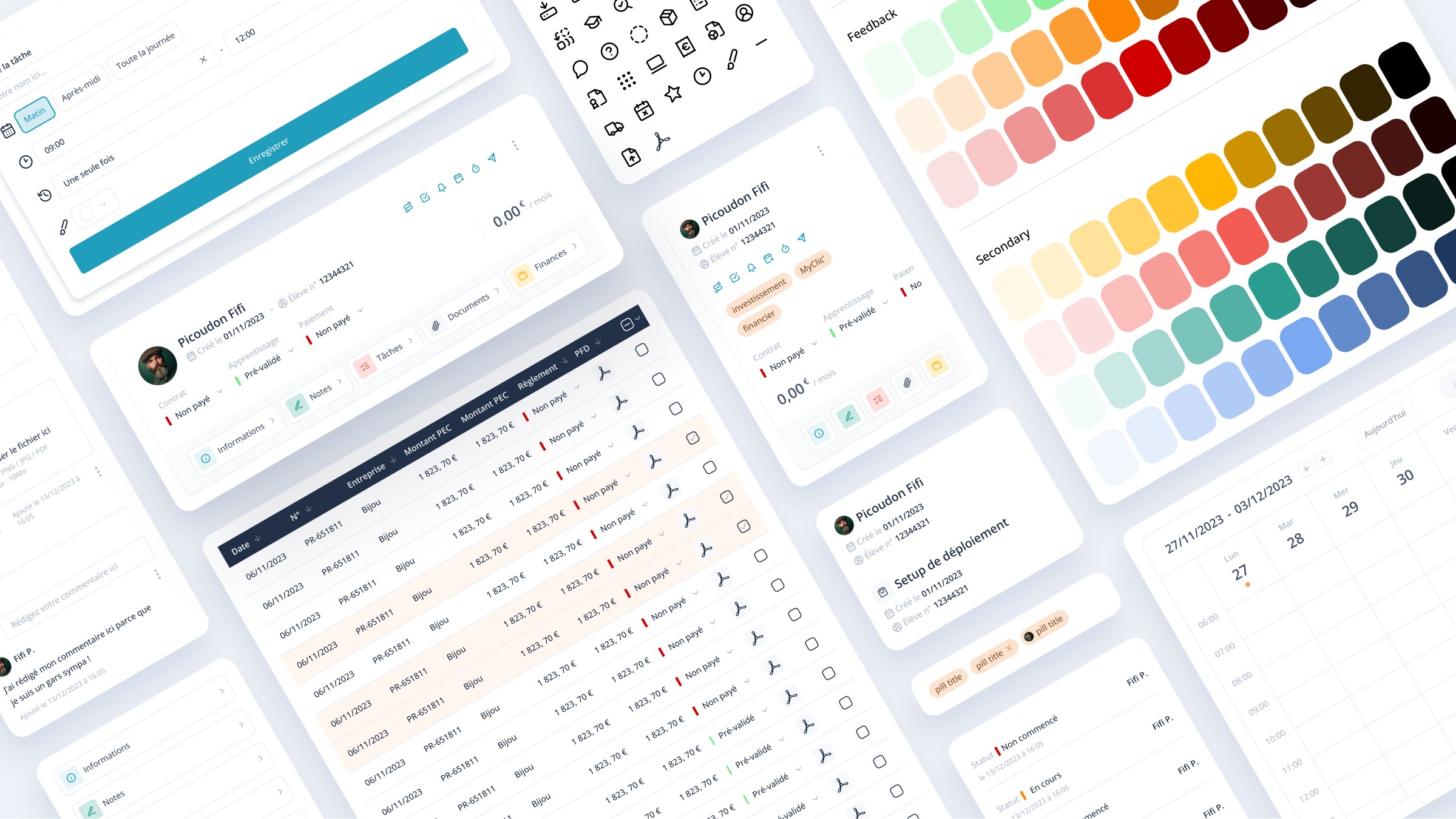
Cohérence visuelle & Convivialité
Grâce au retravail de l’interface utilisateur, nous avons pu associer cette nouvelle hiérarchie à une nouvelle palette de couleurs en lien avec les fonctionnalités de la plateforme. Cela nous a permis de différencier les couleurs de feedback des couleurs utilisées pour les fonctionnalités et de les appliquer de manière harmonieuse sur les icônes. En complément des informations, nous avons pu retravailler plus facilement la symbolique des icônes et leur placement, de manière agréable à regarder.
Cohérence visuelle & Convivialité
Grâce au retravail de l’interface utilisateur, nous avons pu associer cette nouvelle hiérarchie à une nouvelle palette de couleurs en lien avec les fonctionnalités de la plateforme. Cela nous a permis de différencier les couleurs de feedback des couleurs utilisées pour les fonctionnalités et de les appliquer de manière harmonieuse sur les icônes. En complément des informations, nous avons pu retravailler plus facilement la symbolique des icônes et leur placement, de manière agréable à regarder.
Cohérence visuelle & Convivialité
Grâce au retravail de l’interface utilisateur, nous avons pu associer cette nouvelle hiérarchie à une nouvelle palette de couleurs en lien avec les fonctionnalités de la plateforme. Cela nous a permis de différencier les couleurs de feedback des couleurs utilisées pour les fonctionnalités et de les appliquer de manière harmonieuse sur les icônes. En complément des informations, nous avons pu retravailler plus facilement la symbolique des icônes et leur placement, de manière agréable à regarder.
Explorations
J’ai commencé mes explorations en réfléchissant de façon critique aux fonctionnalités des éléments d’information et au sens donné actuellement à leur mise en forme et à leur disposition. J’ai rapidement rencontré une résistance due aux contraintes techniques et à l’historique d’utilisation en place depuis une décennie. Cela m’a conduit à pivoter vers la restructuration des informations déjà présentes, permettant une transition plus douce vers une future optimisation des fonctionnalités et informations existantes.
Explorations
J’ai commencé mes explorations en réfléchissant de façon critique aux fonctionnalités des éléments d’information et au sens donné actuellement à leur mise en forme et à leur disposition. J’ai rapidement rencontré une résistance due aux contraintes techniques et à l’historique d’utilisation en place depuis une décennie. Cela m’a conduit à pivoter vers la restructuration des informations déjà présentes, permettant une transition plus douce vers une future optimisation des fonctionnalités et informations existantes.

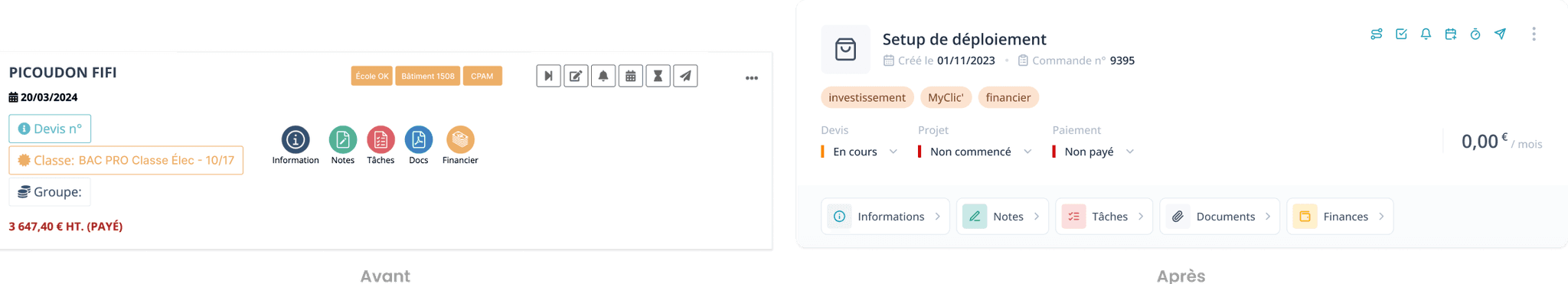
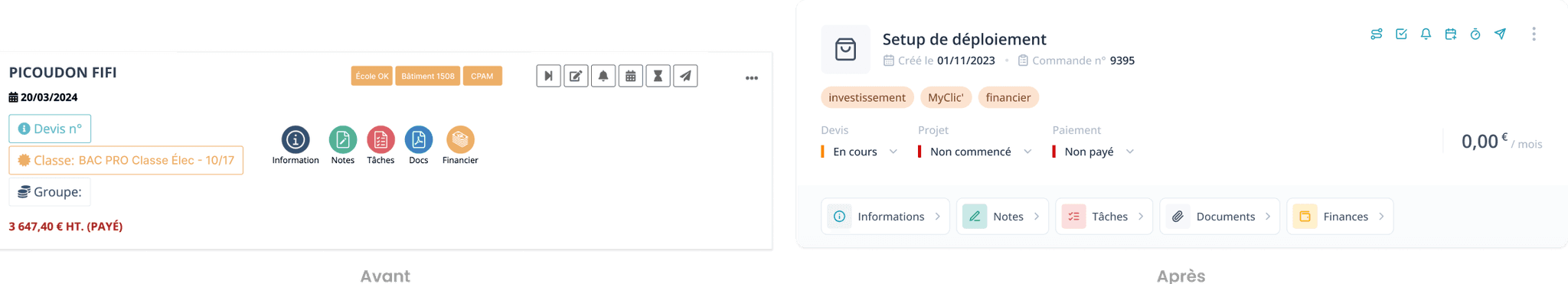
Résultats
En cours d'intégration
Résultats
En cours d'intégration












Synthèse
Sur la base de l’accord conclu avec l'équipe, les fiches ont été conçues sous forme de composants déclinés pour une version mobile ainsi que pour leur adaptation en Projet/Profil.
• Résoudre les problèmes de cohérence et d’adaptation dans la fonctionnalité des fiches liées au projet.
• Améliorer la clarté visuelle et la cohérence des données.
• Renforcer la convivialité à travers une refonte de l’interface utilisateur basée sur une palette de couleurs, une bibliothèque d’icônes modernes et une hiérarchie typographique établie.
Synthèse
Sur la base de l’accord conclu avec l'équipe, les fiches ont été conçues sous forme de composants déclinés pour une version mobile ainsi que pour leur adaptation en Projet/Profil.
• Résoudre les problèmes de cohérence et d’adaptation dans la fonctionnalité des fiches liées au projet.
• Améliorer la clarté visuelle et la cohérence des données.
• Renforcer la convivialité à travers une refonte de l’interface utilisateur basée sur une palette de couleurs, une bibliothèque d’icônes modernes et une hiérarchie typographique établie.
Synthèse
Sur la base de l’accord conclu avec l'équipe, les fiches ont été conçues sous forme de composants déclinés pour une version mobile ainsi que pour leur adaptation en Projet/Profil.
• Résoudre les problèmes de cohérence et d’adaptation dans la fonctionnalité des fiches liées au projet.
• Améliorer la clarté visuelle et la cohérence des données.
• Renforcer la convivialité à travers une refonte de l’interface utilisateur basée sur une palette de couleurs, une bibliothèque d’icônes modernes et une hiérarchie typographique établie.